Getting a visualization of a Phing buildfile
Today I spent some time to get a tool running to visualize Phing buildfiles as this can come in handy for maintaing, refactoring or extending large buildfiles. Out of the box the Phing -l option can be used to get a first overview of all available targets in a given buildfile but it doesn't untangle the target dependencies and sometimes a picture is still worth a thousand words. Luckily the Ant community already provides several tools to accomplish the visualization of Ant buildfiles, reaching from solutions that apply a Xslt stylesheet upon a given buildfile e.g. ant2dot to those ones that take a programmatically approach e.g. Grand. All these solutions utilize Graphiz to generate a graphic from a DOT file representing the buildfile structure, it's targets and their dependencies. As Phing is a very close descendant of Ant the Xslt approach was best suited and the one with the least effort because their buildfile markup is very similar. The following post will walk you through on how to get a simple Phing buildfile visualization tool running in just a few minutes.
Grabbing the Xslt file
The first step is to get the ant2dot Xslt stylesheet and put it into the same directory as the visualization buildfile and target to come. Due to the aforementioned Phing and Ant buildfile markup similarities it can be used without any modfications.Setting up the buildfile visualization target
The next step is to create a Phing target that utilizes the Xslt task to transfrom the fed buildfile into a DOT file which gets passed further to a platform dependent Exec task handling the final transformation into a PNG image. To make the visualization target independent from the buildfile to visualize it's hosted in an own buildfile and the target accepts the buildfile to be transformed as a property passed to the Phing Cli or if none given uses the default build.xml. Further the Xslt stylesheet accepts several parameters to add extended data to the resulting DOT file/PNG image which can be set in the <param> tags of the Xslt task. For a list of possible parameters have a look at the options section of ant2dot. The following codesnippet shows the visualization buildfile and the visualize target doing the Whodini like magic.<?xml version="1.0"?>
<project name="buildfile-visualizer" default="visualize" basedir=".">
<target name="visualize"
description="Generates a visualization(PNG image) of a given buildfile">
<property name="buildfile" value="build.xml" />
<property name="phing2dot.xsl" value="${project.basedir}/ant2dot.xsl" />
<property name="dot.file" value="${buildfile}.dot" />
<property name="png.file" value="${buildfile}.png" />
<property name="dot.command.win" value="dot.exe -Tpng ${dot.file} -o ${png.file}" />
<property name="dot.command.mac" value="dot -Tpng ${dot.file} -o ${png.file}" />
<!-- Transform buildfile into DOT file -->
<xslt file="${buildfile}" tofile="${project.basedir}/${dot.file}"
style="${phing2dot.xsl}" overwrite="true">
<param name="graph.label" expression="${buildfile}" />
<param name="use.target.description" expression="true" />
</xslt>
<!-- Generate image from DOT file -->
<exec command="${dot.command.win}"
dir="${project.basedir}" os="WINNT" />
<exec command="${dot.command.mac}"
dir="${project.basedir}" os="Darwin" />
<delete file="${project.basedir}/${dot.file}" />
</target>
</project>
Running the buildfile visualization target
Now as mostly all necessary pieces are available it's time to check if the DOT command is available on the targeted platform by running a dot(.exe) -V on the console. If it isn't available it has to be installed, this might take several minutes depending on the given platform. Finally with everything in place the visualization process/target can be kicked off by calling Phing thefollowing way.
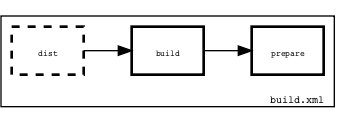
triton:tmp stolt$ phing -f buildfile-visualizer.xml [-Dbuildfile=<targeted-buildfile.xml>]The last picture shows the visualization of the simple buildfile described in the Phing Userguide but it's also possible to get a meaningful visualization of larger buildfiles like the one I currently use for setting up Zend Framework based projects.

1 comment:
Really cool!
Thanks for that
Post a Comment